XANADU : struttura leggera e di design
Un portadepliant pratico, leggero e facilmente trasportabile.
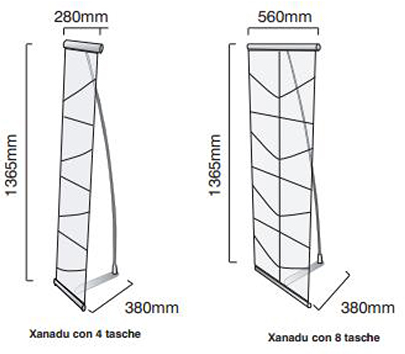
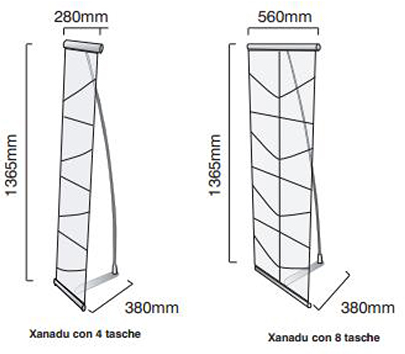
Sono disponibili 2 versioni : da 4 e 8 tasche
La struttura viene fornita con una borsa per il trasporto.

Un portadepliant pratico, leggero e facilmente trasportabile.
Sono disponibili 2 versioni : da 4 e 8 tasche
La struttura viene fornita con una borsa per il trasporto.