PORTAPANNELLI FALCON : semplici. stabili e convenienti
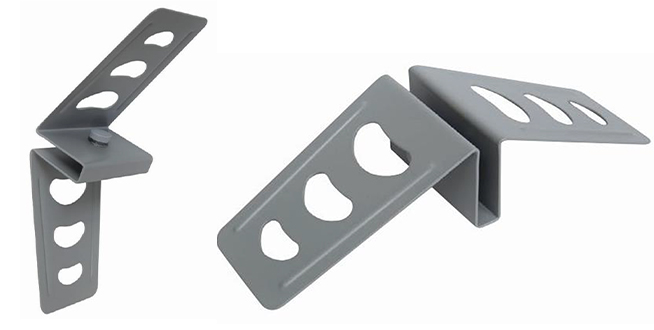
Base triangolare di piccolo formato in ferro verniciato a polvere, con frontale da 10 cm e base di appoggio lunga 30 cm.
Su ogni lato sono presenti 3 fori triangolari, cui si aggiungono 2 guide sporgenti, che gli danno un design particolare.
Una vite posta al centro della base consente di fissare il pannello grafico.
Si tratta di un prodotto da acquistare sempre in coppia, per realizzare applicazioni di piccolo e medio formato, visto il peso contenuto di 600 g. Il profilo della struttura copre 6,5 cm di grafica, nella parte inferiore del pannello.
Supporta pannelli con spessore massimo 15 cm. La vite posta nella parte centrale della base riesce a stringere pannelli fino a 10 mm, motivo per cui è bene non scendere al disotto di tale limite.
Supporta grafiche fino a L 100 X H 200, utilizzando due basi. Nel caso di applicazioni superiori al metro in lunghezza, è bene impiegare un numero di basi più elevato, posizionandole ad intervalli di 40-50 cm.
Base indicata per pannelli leggeri e rigidi come Sandwich da 10mm e 20mm.